
Pbootcms浏览器网站的这个favicon图标如何换成自己的。
1、首先去准备好你的网站LOGO,然后打开ico图标生成网站 (http://www.ico8.net/)
2、生成之后点击下载,将你生成的文件更名为favicon.ico
3、然后上传到你的网站根目录(如果根目录已经有favicon.ico,替换即可)
4、这时候,刷新前端发现还没效果就点击Ctrl+F5强制刷新浏览器缓存。
5.可以看到效果。大功告成
拓展:
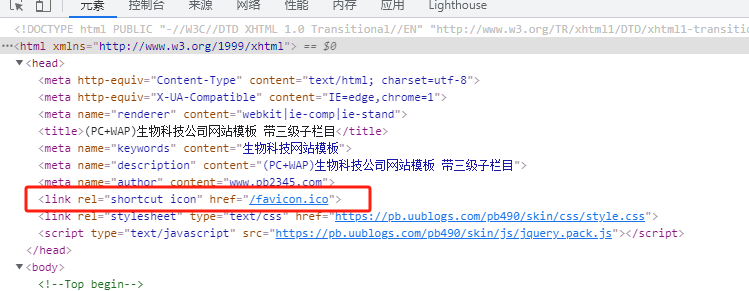
如果你将favicon.ico图标文件上传到根目录,发现怎么清理或者刷新都发现没有图标。这时候你需要检查你的<head></head>代码是否有图标引用代码。如下图

如果没有的话,就将下面代码,放到你每个页面的<head></head>里面
<link rel="shortcut icon" href="/favicon.ico">
放进去之后,然后保存,重新返回前端Ctrl+F5强制刷新浏览器缓存。
如果出现,已经完成。